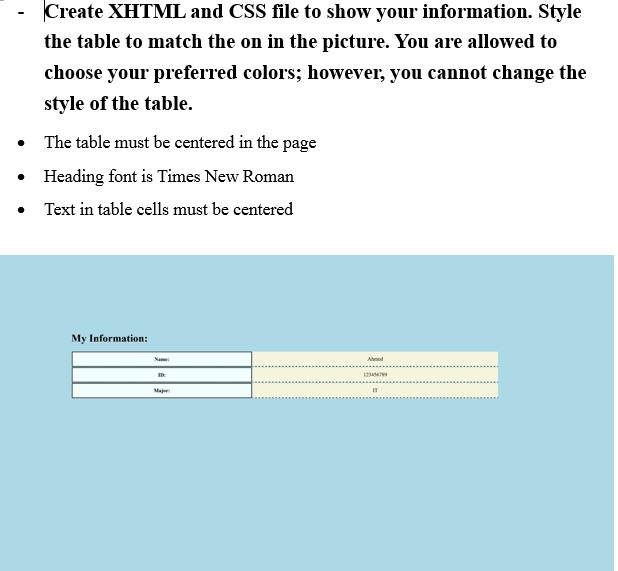
[Solved] Write HTML code for the following given table Course Hero
An HTML table is defined with the "table" tag. Each table row is defined with the "tr" tag. A table header is defined with the "th" tag. By default, table headings are bold and centered. A table data/cell is defined with the "td" tag. Example 1: In this example, we are creating a simple table in HTML using a table tag. HTML

HTML Tutorial HTML TABLE Example YouTube
We can create an HTML table using the table element. It has an opening and closing tag, and it wraps all the table rows and table cells inside of it.

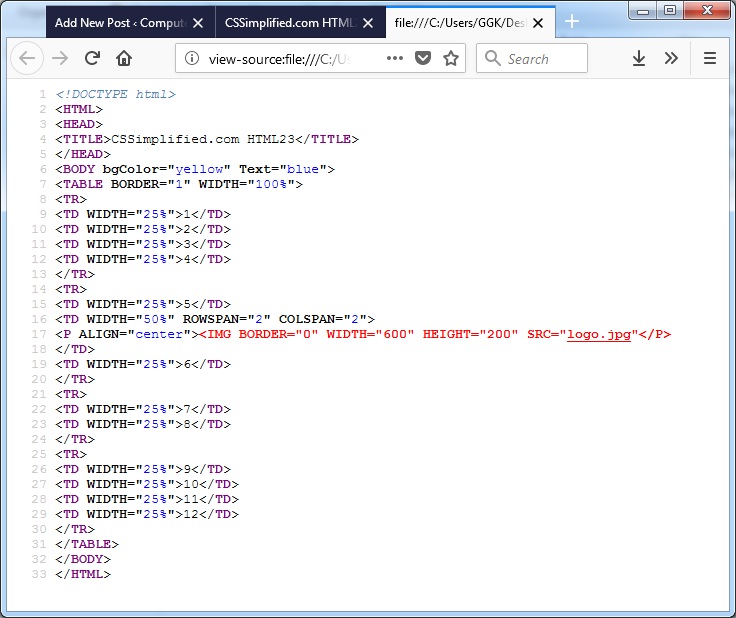
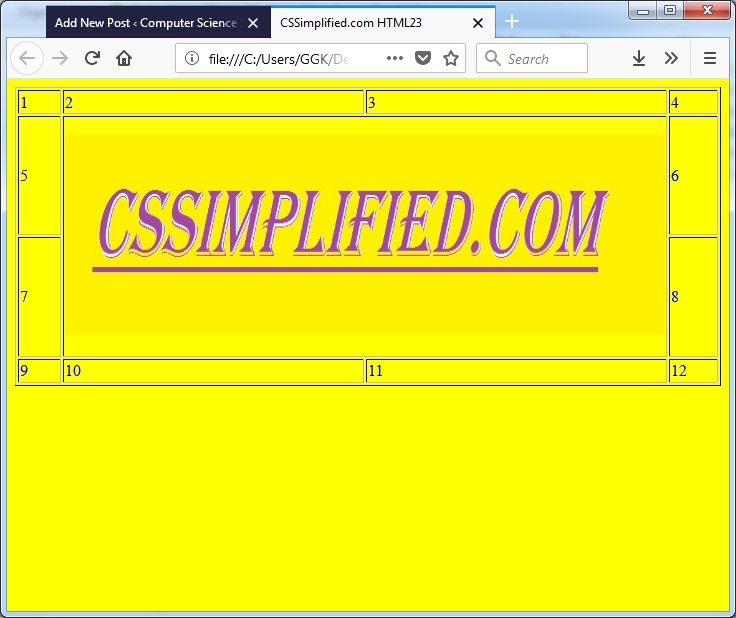
HTML23 Write HTML code to generate the following output Computer Science Simplified A
Define an HTML Table A table in HTML consists of table cells inside rows and columns. Example A simple HTML table:
| Company | Contact | Country | |||||||
|---|---|---|---|---|---|---|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany | |||||||
| Centro comercial Moctezuma | Francisco Chang | Mexico |
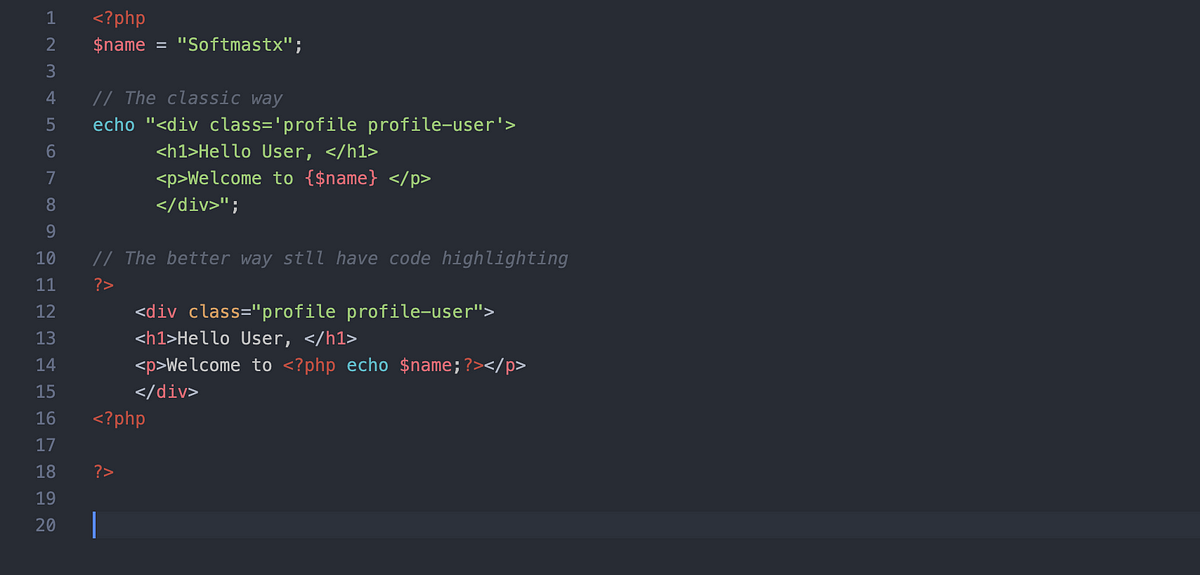
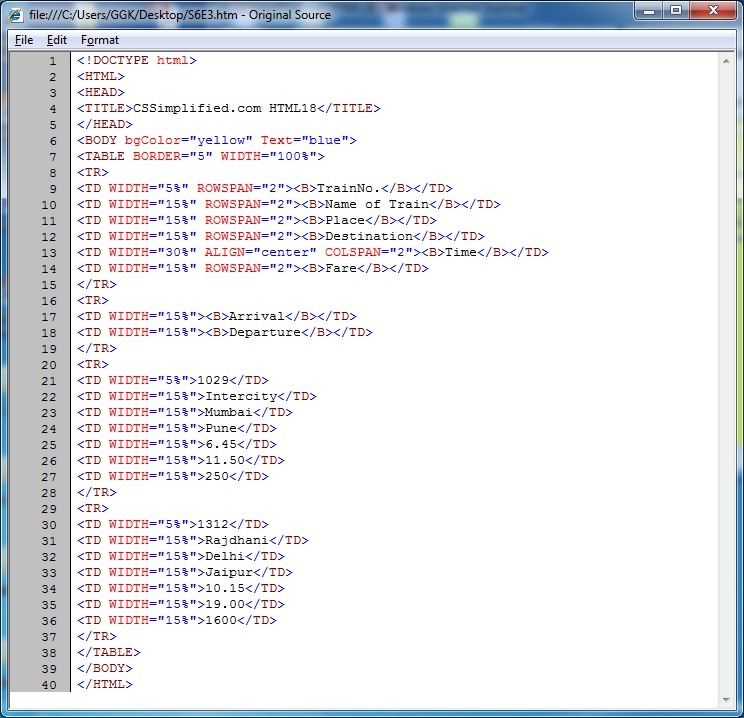
| , | , and others to add tabular data to an HTML document. Display inline Code Example HTML23 Write HTML code to generate the following output Computer Science Simplified AHTML tables are useful for organizing and displaying data on web pages. In this blog post, you will learn how to create and style tables using HTML elements and attributes. You will also see some examples of common table layouts and features. Whether you are a beginner or a seasoned web developer, this guide will help you master HTML tables.  Write the HTML code for the following table Coding, Writing, Html codeHTML Tables. Table of Contents.. This Activity's objective is to write the HTML code to display the following table. Feelfree to add more colours. See the end of the chapter for the solution. To Do . Read up on 'Spanning Rows and Columns' and 'Table Appearance and Colours' in your  How To Write Code For An HTML Table YouTubeThis module contains the following articles, which will take you through all the fundamentals of creating tables in HTML. HTML table basics. This article gets you started with HTML tables, covering the very basics such as rows and cells, headings, making cells span multiple columns and rows, and how to group together all the cells in a column for styling purposes.  write the html code to create the following table Brainly.inHTML table basics Overview: Tables Next This article gets you started with HTML tables, covering the very basics such as rows, cells, headings, making cells span multiple columns and rows, and how to group together all the cells in a column for styling purposes. What is a table?  Solved Write HTML code to get the following output thatEssentials for Creating a Table in HTML Text editor or HTML editor: Open a text editor or HTML editor like Notepad++, Sublime Text, or Visual Studio Code to write and save your HTML code. We have used Notepad++ as our default editor, but you can use any editor you like. HTML file: Create a new file in Notepad++.  A better way to write HTML code inside PHP by Softmastx MediumThe basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.  write HTML code for following table GetWays SolutionBalbharati Information Technology (IT) 11th Standard HSC Maharashtra State Board. Chapter 3 Impressive Web Designing. Exercise | Q 9 | Page 59. Write HTML Code for the following table.  HTML18 Create the following table in HTML with Dummy Data Computer Science Simplified AThis tag defines the starting of a table and supports the following attributes: | This tag defines a table heading i.e. the title row. By default the text in this cell is bold and centered. Other attributes are similar to that of the table and they override the table attributes! An additional attribute not mentioned above is: | |
|---|---|---|---|
| - used to create data cells | - used to add table headings web Need the full correct html code for this Table Stack OverflowWrite HTML code to generate the following output: Table Tags Colspan and Rowspan Attributes You will use colspan attribute if you want to merge two or more columns into a single column. Similar way you will use rowspan if you want to merge two or more rows. Write HTML code to generate the following… Read More »  Learn HTML How to create tables in HTML ? YouTubeHere, the border is an attribute of
|
|---|